TabView 를 만들다가 이상한(?) 현상을 발견했다. TabView 를 생성하고, 두번째 페이지부터 시작하게 되면 selection 을 첫번재 페이지로 가게 바꿔줘도 Tab 이 변경되지 않는다! 이게 무슨 말이냐 하면...
이상한 현상
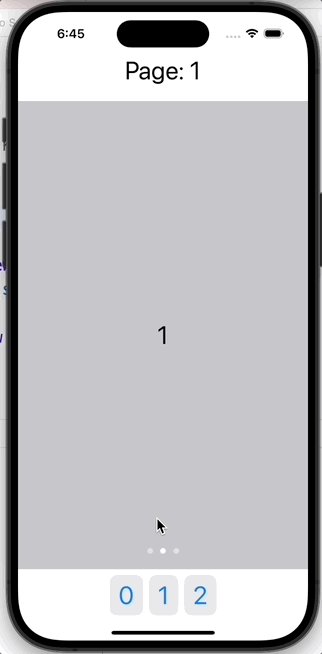
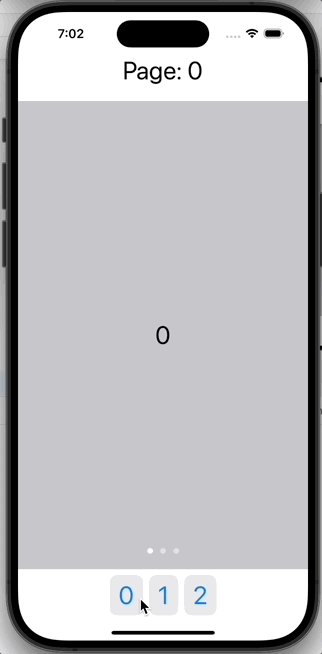
아래와 같은 화면을 만드는 아주 간단한 코드를 만들었다고 해보자. 상단은 페이지를 표시해주고 아래 버튼을 누르면 해당 페이지로 이동하는 코드이다.

import SwiftUI
struct ContentView: View {
@State private var selection = 1
var body: some View {
VStack {
Text("Page: \(selection)")
ZStack {
Color(.systemGray3)
TabView(selection: $selection) {
Group {
Text("0")
.tag(0)
Text("1")
.tag(1)
Text("2")
.tag(2)
}
}
.tabViewStyle(.page)
}
HStack {
ForEach(0..<3) { i in
Button("\(i)") {
withAnimation {
selection = i
}
}
.buttonStyle(.bordered)
}
}
}
.font(.largeTitle)
}
}
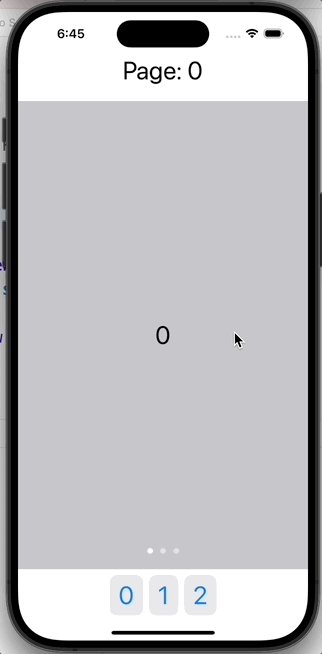
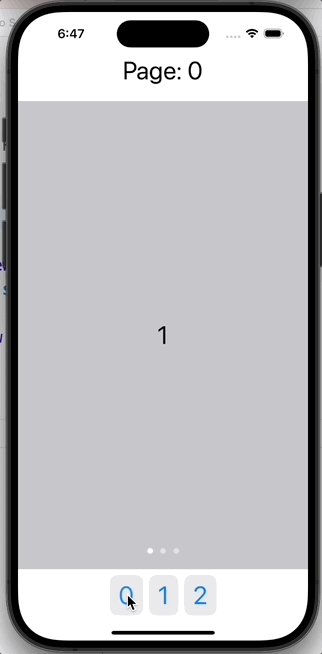
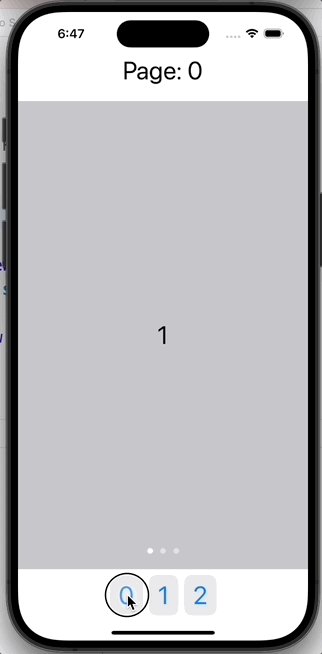
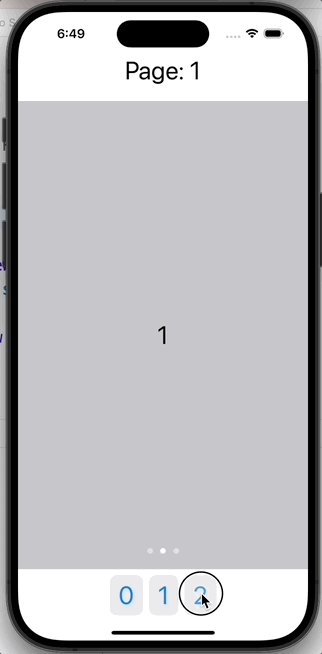
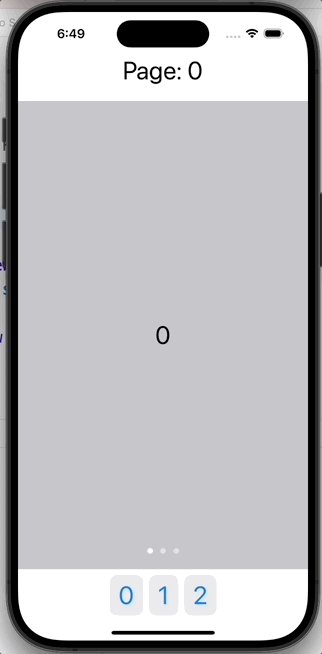
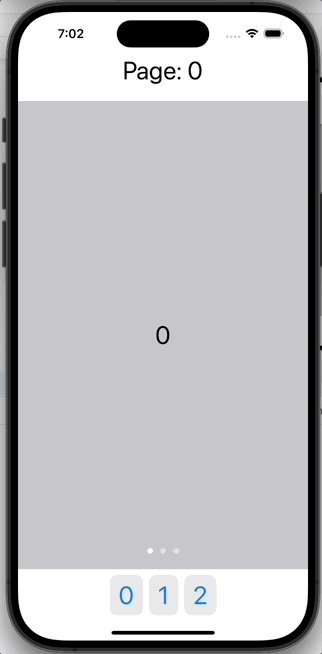
그런데 문제는 처음 빌드를 하고 나서 하단의 0번 버튼을 누르면 분명 selection 은 바뀌는걸 상단 페이지가 0으로 되는 것으로 확인할 수 있는데 TabView 는 변한것이 없다.

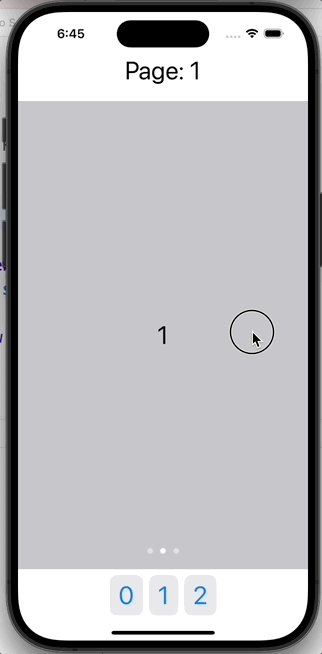
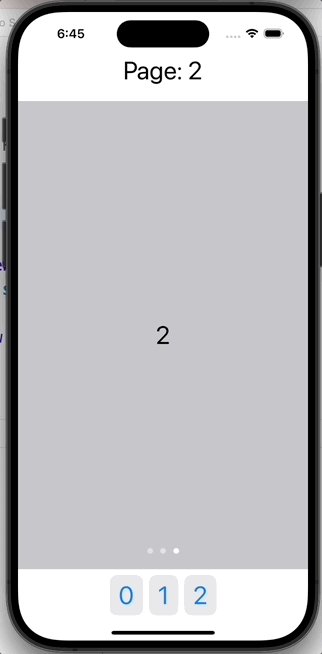
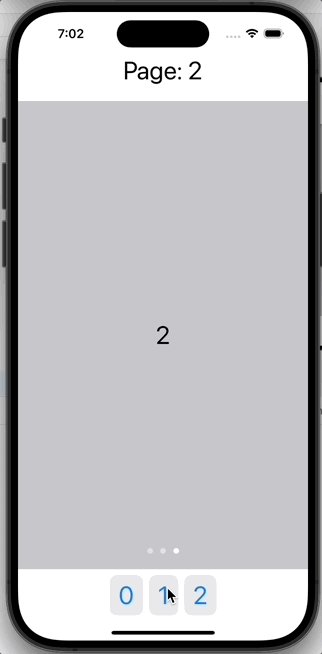
하지만 1이나 2를 누른후 0을 누르면 정상적으로 작동한다.

계속 이리저리 눌러본 결과 TabView 에서 selection 을 변경할때 첫 뷰가 첫번째가 아닌 두번째부터 시작하게 된다면 뭔가 오류가 생긴다는 것을 발견했다.
해결방법
의외로 정말 간단한 편법으로 해결했는데... .onAppear() 을 한뒤 selection 을 0, 1 로 변경해주었더니 해결되었다...
struct ContentView: View {
@State private var selection = 1
var body: some View {
VStack {
Text("Page: \(selection)")
ZStack {
Color(.systemGray3)
TabView(selection: $selection) {
Group {
Text("0")
.tag(0)
Text("1")
.tag(1)
Text("2")
.tag(2)
}
.onAppear {
selection = 0
selection = 1
}
}
.tabViewStyle(.page)
}
...
'→ Swift Archive' 카테고리의 다른 글
| [SwiftUI] 스크롤 위치 추적하기 (1) | 2024.02.16 |
|---|---|
| [SwiftUI] 커스텀 달력 만들기 (1) | 2024.02.06 |
| [SwiftUI] 앱의 실행, 종료 알기 (1) | 2024.01.27 |
| [SwiftUI] 앱이 background 에서 다시 돌아왔을 때 알기 (0) | 2024.01.27 |
| [SwiftUI] 네트워크 연결 확인하기 (0) | 2024.01.23 |